Input Text
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Input Text permite a entrada de dados textuais por parte do usuário
Quando usar?
- Use em formulários para inserir informações;
- Pode fazer parte de componentes como Diálogs no caso de uma janela de login, por exemplo.
- Pode ser usado para entradas de formulários longos e curtos.
- Para conteúdos maiores, recomenda-se o uso do input-text-area
Como usar?
- Os tipos de entrada de texto comuns, incluem: nomes de pessoas usuárias, descrições, URLs, e-mails, endereços e qualquer outra forma de inserção de informação.
- Use labels curtas que expressem corretamente e claramente o propósito do input.
- Não usar com label muito longa ou que não seja claro qual dado o usuário deve informar.
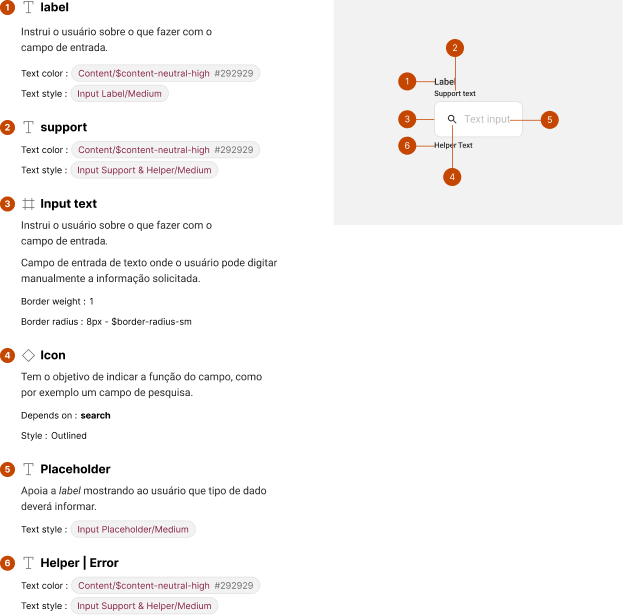
Anatomia

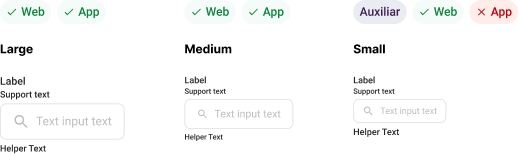
Tamanhos

Existem três tamanhos de altura fixa de entrada de texto. O suporte aos três tamanhos oferece mais flexibilidade na estruturação de layouts.
- Small: 32px / 2rem
- Medium: 40px / 2.5rem
- Large: 48px / 3rem
Informação
A largura: sempre será de 100%. Certifique-se de usar um mesmo tamanho de campo ao adicionar componentes de formulário na mesma página.
Dica
Labels e contêineres de campo devem se alinhar verticalmente com outros componentes em uma página.
Estados
- Default ou enabled: estado padrão. Entrada de texto está ativa, mas tendo interação. Pode estar preenchida ou não.
- Active: usuário está digitando conteúdo ativamente no campo.
- Focus: usuário clica ou utilizar o teclado (TAB), indica que o usuário navegou com sucesso.
- Hover: usuário passa o mouse sobre o componente, mostra que é possível interagir com o elemento.
- Error: entrada do usuário é inválida ou uma entrada de texto obrigatória não foi preenchida. Também pode ser acionada devido a um erro do sistema.
- Disabled: o usuário não tem permissão para interagir com a entrada de texto devido a permissões, dependências ou pré-requisitos. O estado desativado remove completamente a função interativa de um componente.
Máscaras e variações
O Input Text deve disponibilizar as seguintes máscaras:
- CEP: 00000-000
- CPF: 000.000.000-00
- CNPJ: 00.000.000/0000-00
- Telefone: (00)0 0000-0000
Também, deve permitir inserir texto ou números, conforme a escolha do usuário.
Deve disponibilizar input do tipo senha e e-mail.
- Texto
- Password
- Number
Ícone (opcional)
- Possível mostrar ou não um ícone
- Possível alterar o ícone
- O ícone é alinhado à esquerda e ao meio.
- Ícones inseridos à esquerda não possuem interação, seu objetivo é ser um apoio visual
Em construção 🚧
Em construção 🚧